Visual Monitoring: Prevent Unwelcome Surprises on your WordPress Site
Spending hours maintaining client sites?
WP Remote will streamline your WordPress maintenance process and save you at least 4 hours every week.

There are certain pages on your website—think your home page or pricing page—that you can’t afford to be broken, ever. So, how do you make sure they’re always in top shape?
Just having a live website isn’t enough. How do you check that every single page looks the way it should?
These kinds of worries can keep website owners up all night, especially for agencies that manage multiple sites. It’s not just a headache—it’s a time-consuming puzzle that needs instant attention.
Picture the hours spent manually checking each page for any glitches, the stress of fixing things on a tight deadline, and the scary thought of losing visitors’ trust and, eventually, revenue.
Even a small visual glitch can throw off your site’s reputation, discourage visitors, and, worse, affect your conversion rates. The need to always be on your toes means you’re less focused on growing and strategizing.
That’s where Visual Monitoring by WP Remote comes into play!

Keep an eye on your site, without keeping your eye on it
Consider a familiar situation: your website goes through a major update, say for the page builder.
Page builders dictate the design of your site: how it looks and feels. It controls headings, menus, images, forms, and hundreds of other elements on your site. An update could break any of those things in a minute, and you wouldn’t know—unless you check all your pages manually.
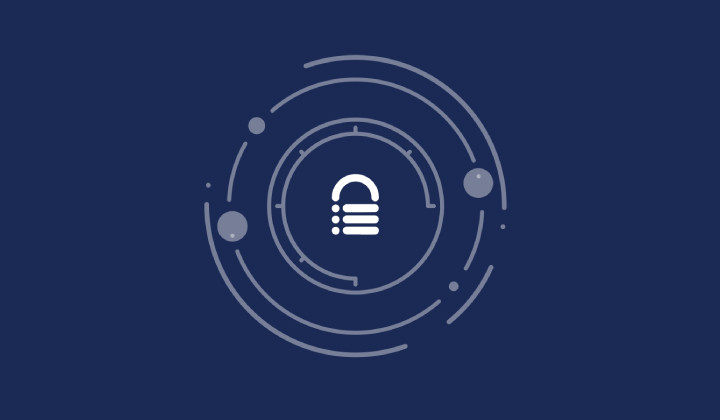
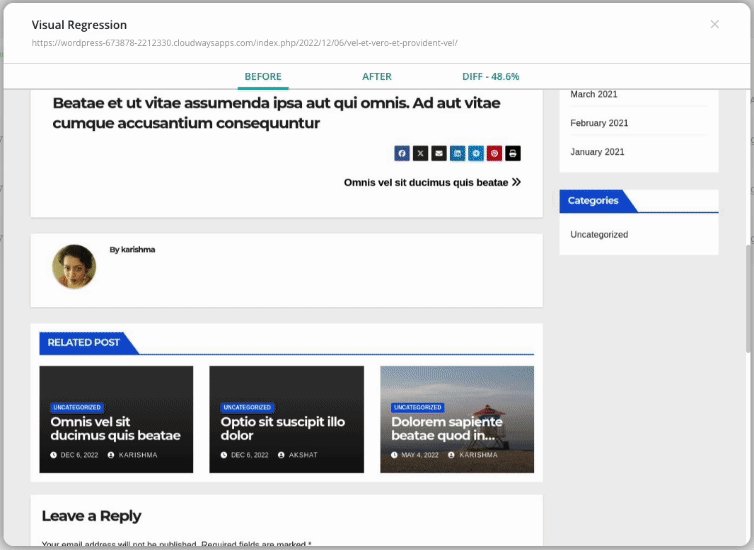
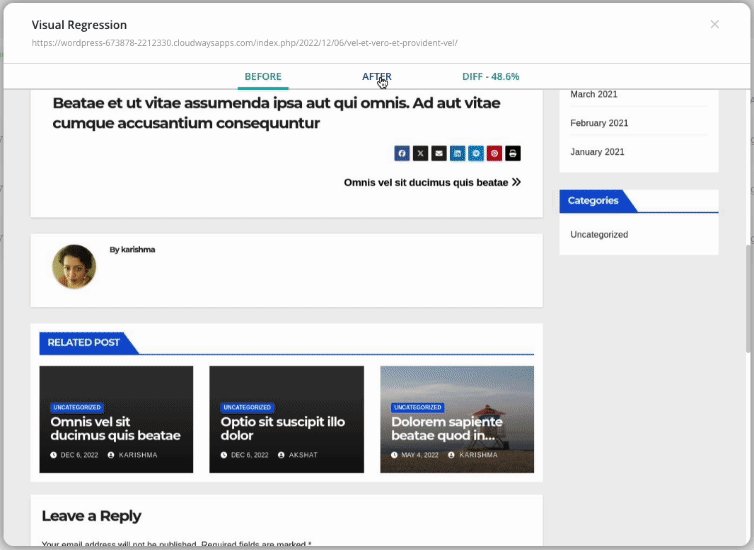
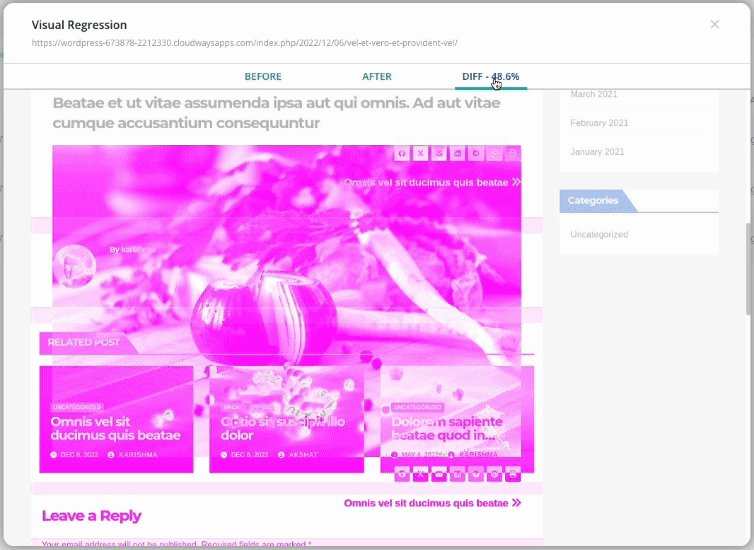
To avoid any unpleasant surprises like misplaced forms or busted images, it’s a smart move to carry out a visual regression test.
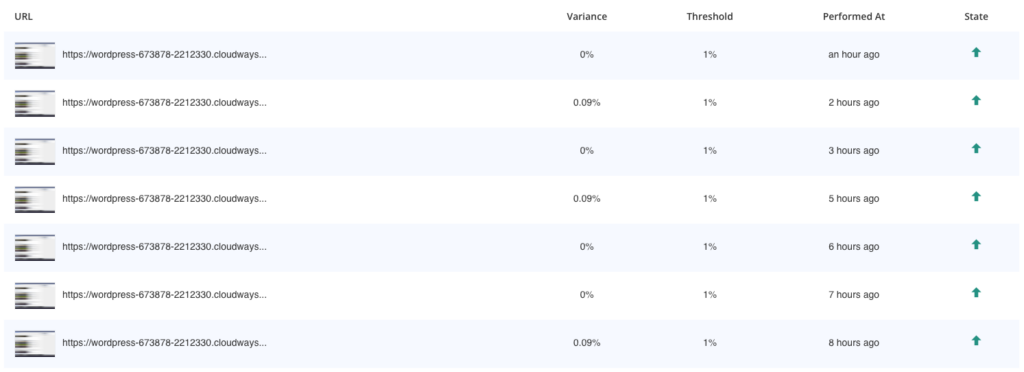
A visual regression test compares the key pages on your site from before and after the update. If any differences are observed, you get an alert. You can also set the sensitivity of the regression test so that you don’t get alerts because of popups or dynamic elements on your site.

You have to keep a constant eye on your key pages to ensure no update has messed it up. Visual Monitoring is your sentinel who does this crucial heavy lifting for you.
The high stakes of human oversight
You may have the excellent discipline to check your pages regularly after each update. Maybe you have a checklist, and you stick to that without fail. But, sometimes, we humans slip up with the best of intentions.
A few months ago, we refreshed our website’s pricing page. The pricing page is arguably a critical page on our site, and we mistakenly published it as private.
Result? It was no longer available for visitors and potential customers. To compound the mistake, it took us a full week to catch this big goof-up. Ideally, we should’ve spotted it much sooner.
Through all this, we’ve come to realize something: managing WordPress sites has become a challenging task.
Website owners and agencies are stuck in this never-ending cycle of manual checks and waiting for user feedback. Even the tiniest content edits, user activities, or updates to themes or plugins could trigger unforeseen changes, disrupting the user experience and impacting the bottom line.
Whether it’s the small-business owners handling their own sites or digital agencies managing numerous client websites, the struggle was universal; they were spending too much time on the lookout, leaving little time for strategy, growth, creativity, and engagement.
Get automated alerts with Visual Monitoring
Visual Monitoring tirelessly scans every corner of your site for any visual changes. It promptly alerts you about any discrepancies, whether they stem from plugin or theme updates, direct content modifications, or other causes.
Simply put: set it and forget it!

Detect issues early on and prevent surprises
Visual Monitoring helps you spot issues before they impact user experience. Whether it’s a broken layout due to a plugin update or an unauthorized change, you’re the first to know.
For instance, if visitors are trying to get to your pricing page, but the menu link gives them a Page Not Found error, you’ve lost potential customers. It is as simple and serious as that.
Save your time and mental peace
With Visual Monitoring, you can expect reduced troubleshooting time knowing that your site’s visual integrity is constantly monitored. The alerts tell you which page has the problem and where. You are saved from the tedious task of manual site checks and audits, freeing your time up for other productive efforts. Fix the issue and move on.

Improve your brand’s reputation and revenue
By minimizing downtime and maintaining visual consistency, you can ensure that your visitors always have access to the best version of your site. This ensures your visitors keep coming back, which helps you keep your brand’s reputation intact and potentially improve your revenue.
A single solution for 1000s of pages on 100s of sites
Visual Monitoring is especially essential for websites with dynamic content, like location-based information, personalized content, dynamic sliders and forms, etc.
Its page stabilization technology ensures such pages remain stable at all times and do not spring visual surprises at you. It works by loading a web page completely, until it is ready for user input, and removing all ads and popups before taking an image of the page. This image is then used for comparison with the updated or reference versions of the same web page to ensure uniformity among all dynamic content.
While Visual Monitoring is a boon for all WordPress site owners, it holds particular value for agencies managing a portfolio of websites, and business owners, who have one less thing to worry about.
An additional facet of intelligent monitoring
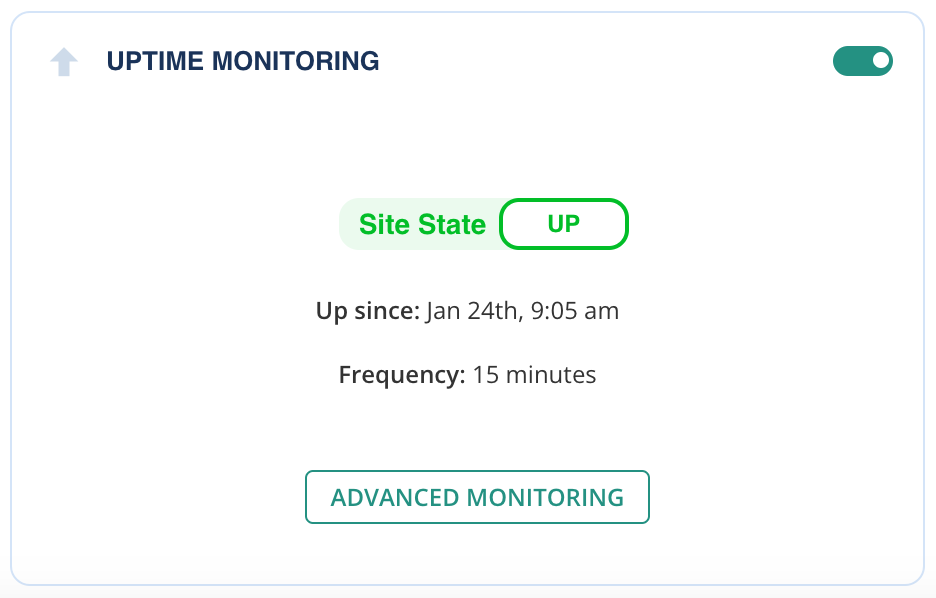
Visual Monitoring isn’t just another feature; it’s a sophisticated addition to our Advanced Monitoring capabilities. It complements our existing Uptime Monitoring feature, providing a comprehensive overview of your website’s health—not just its availability but its visual fidelity too.
Right now, Visual Monitoring is in beta and is free for all our customers. However, this is just the first step. We’re on a mission to strengthen your site management with some cool additions down the line. Things like Form Monitoring and PHP and JS Monitoring will be added to make sure your website holds its ground no matter how choppy the internet waters get.
How do you access Visual Monitoring?
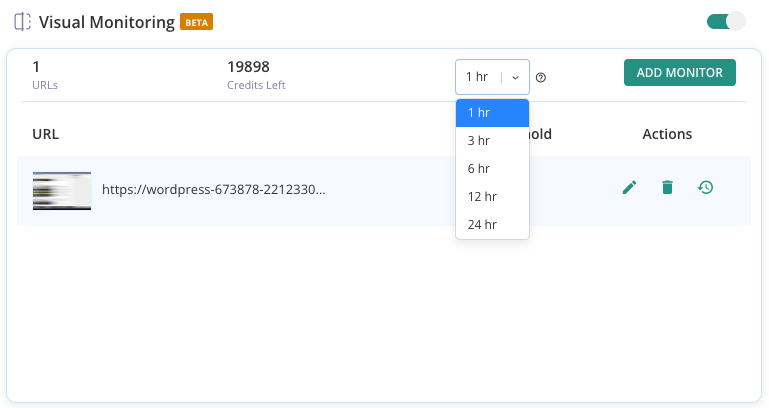
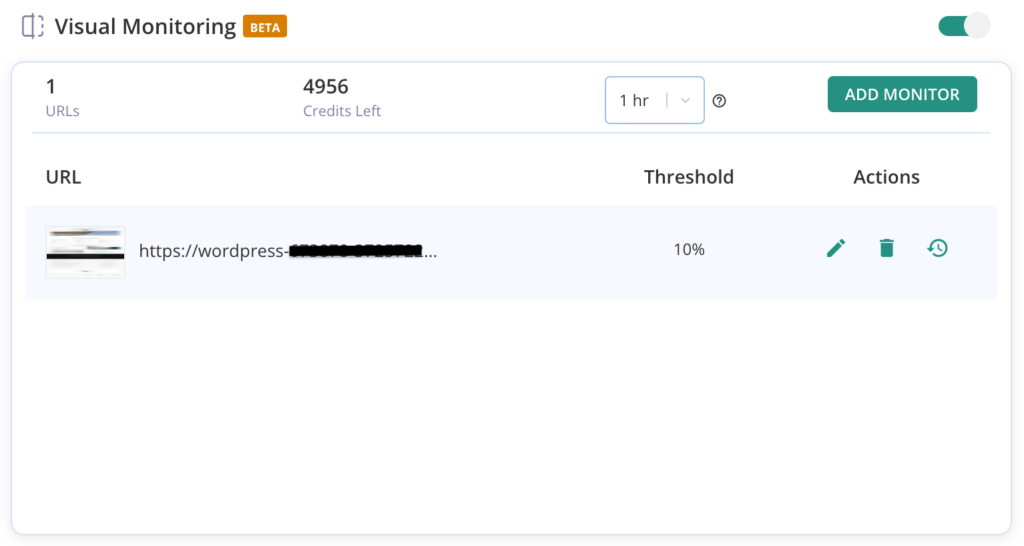
Trying out Visual Monitoring is pretty easy, as it should be. All you need to do is go to your site’s WP Remote dashboard, access the Uptime Monitoring section, and click on Advanced Monitoring.

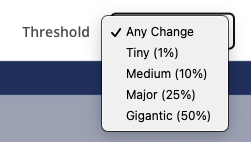
This will take you to your site’s Visual Monitoring controls. Here you can add monitors, set their monitoring frequency, determine threshold levels for variations in site, and much more.

Tags:
Share it:
You may also like

A Little to the Left: What Would You Do if Your Site Design is Microscopically Different?
We spend a lot of energy getting site design right. And with good reason! Because gone are the days where a bad-looking site with good content (and great intentions) will…

WP Remote’s Revamped Auto-Update Feature and Notifications
Managing updates on WordPress sites has always been crucial. Each plugin, theme, or core update requires attention to ensure compatibility and security. However, it’s traditionally been quite a task for…

Simplified Email Reporting: Essential Metrics, Straight to Your Inbox
Introduction At WP Remote, we understand the importance of effective communication between agencies and their clients. Keeping clients informed about the work performed on their websites is crucial for building…
How do you manage your websites?
Managing multiple WordPress websites can be time consuming and error-prone. WP Remote will save you hours every day while providing you complete peace of mind.

Managing everything yourself
But it’s too time-consuming, complicated and stops you from achieving your full potential. You don’t want to put your clients’ sites at risk with inefficient management.

Putting together multiple tools
But these tools don’t work together seamlessly and end up costing you a lot more time and money.


